Aufgrund der explodierenden Spritpreise will ich euch in diesem Tutorial zeigen, wie ihr die aktuellen Diesel, Benzin und E10 Preise eurer Tankstellen in der Umgebung mithilfe der Tankerkoenig API ins Home Assistant bekommt.
Schritt 1 – API Key besorgen
Zunächst müsst ihr euch einmal euren individuellen API-Key unter folgendem Link holen: https://creativecommons.tankerkoenig.de/ Dazu eure E-Mail Adresse auf der Seite eingeben, der Key wird dann per Mail an euch gesendet.
Schritt 2 – Einbindung in Home Assistant
Dafür geht ihr in eure configuration.yaml, um folgende Zeilen hinzuzufügen. Hier ein Beispiel aller möglichen Variablen:
tankerkoenig:
api_key: DEIN PER E-MAIL BEKOMMENEN API-KEY
fuel_types:
- "diesel"
- "e10"
- "e5"
latitude: 48.894893698094066
longitude: 11.171029093865801
radius: 4
scan_interval: "0:30:01"
stations:
- af39a3a4-46d6-4258-8c55-cc3c6fc0eb87
show_on_map: trueapi_key: (notwendig) Hier kopiert ihr euren per E-Mail erhaltenen API-Key.
fuel_types: (optional) Hier gebt ihr an, welche Kraftstoffe euch angezeigt werden sollen. “E5” für Super, “E10” oder “Diesel” steht zur Auswahl. Default werden alle 3 Kraftstoffe pro Tankstelle angezeigt.
latitude: (optional) Breitengrad um welchen ihr nach Tankstellen suchen wollt. Wenn latitude und longitude weggelassen werden, wird automatisch euer Home Standort verwendet.
longitude: (optional) Längengrad um welchen ihr nach Tankstellen suchen wollt. Wenn latitude und longitude weggelassen werden, wird automatisch euer Home Standort verwendet.
radius: (optional) Hier gebt ihr den Radius in km an, in dem rund um die unter latitude und longitude Koordinaten nach Tankstellen gesucht wird. Default: “2 km” (Es können nur ganze Zahlen eingegeben werden.)
scan_interval: (optional) Beim Scan Intervall in “h:mm:ss” sollten keine Werte unter 5min eingegeben werden, ansonsten kann es sein das der API-Key von Tankerkoenig geblockt wird. Default: “0:30:00”
stations: (optional) Hier könnt ihr ganz individuell einzelne Tankstellen unabhängig vom Ort über eine ID eingeben. Die ID bekommt ihr unter: https://creativecommons.tankerkoenig.de/TankstellenFinder/index.html (Doppelklick auf das gewünschte Gebiet)
show_on_map: (optional) Hier könnt ihr angeben, ob ihr die ausgesuchten Tankstellen auf eurer Karte angezeigt haben wollt. (true oder false) Default: true
Meine persönlicher configuration.yaml Eintrag:
tankerkoenig:
api_key: MEIN_API-KEY
radius: 4
scan_interval: "0:30:01"
fuel_types:
- "diesel"
- "e5"Jetzt müsst ihr Home Assistant nur noch neu starten. Anschließend sollten euch für jede gefundene Tankstelle im angegebenen Radius um dem angegebenen Standort und für jede angegebene ID alle ausgewählten Kraftstoffarten als einzelne Entities zur Verfügung stehen. In meinem Fall sind das für 4 Tankstellen jeweils zwei Kraftstoffe.
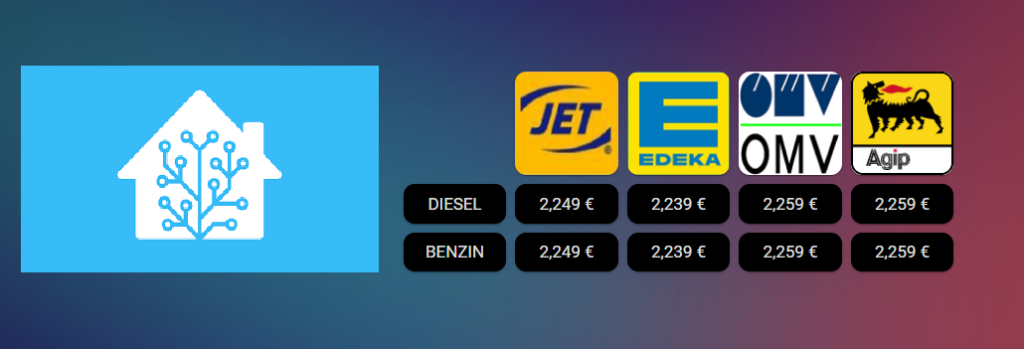
Im nächsten Teil zeige ich euch noch, wie ihr euch die Preise im Dashboard alphanumerisch (wie im Titelbild) oder in einer mini-graph-card (custom) anzeigen lassen könnt.